| Главная » Файлы » Уроки |
Урок по работе с глиттерами.
| 07.09.2013, 03:32 | |
Вы скачали коллекцию
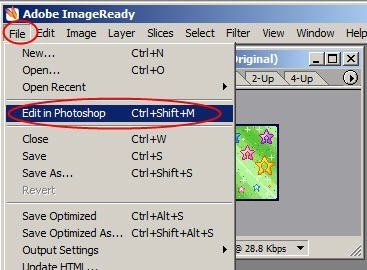
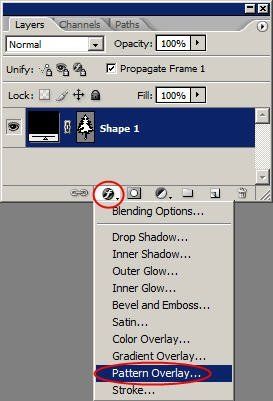
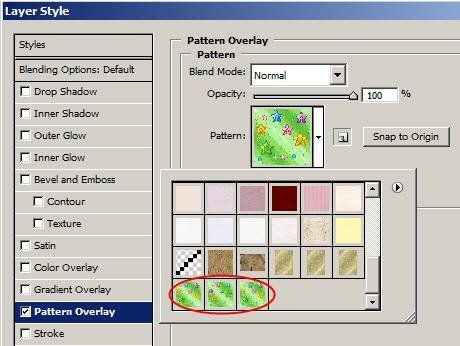
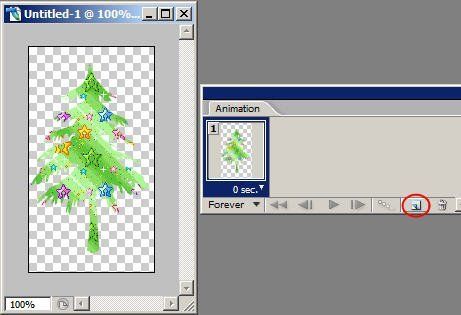
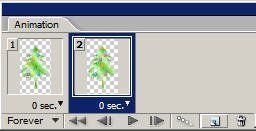
из 116 глиттеров на нашем сайте. И теперь задались вопросом: "Как же их использовать?" Вот вам инструкция по применению глиттеров и созданию замечательных переливающихся изображений и текстов. Выберите любой понравившийся вам глиттер и откройте его в программе Adobe Image Ready. Ваш глиттер автоматически в палитре Анимация разделится на 3 кадра:  Photoshop (Файл - Редактировать в Фотошоп)  палитра "анимация") переехали из Image Ready в Photoshop. глиттер на кадры. глиттера, идем Edit - Define Pattern (Редактирование - Определить текстуру). Даем имя. текстуру, то же самое делаем с последним кадром. прозрачным фоном и пишем на нем текст или размещаем фигуру, которую будем заполнять глиттером. ее в режиме фигур  буквой "f", чтобы добавить стиль слоя Pattern Overlay (Наложение узора)  будут в самом низу), выделяем первую и нажимаем ОК. другие стили слоя, например, обводку. Я применила черную, размером в 1 px.  текстурой.  дублированную елку накладываем второй кадр глиттера.  Наложение узора.  проигрываться анимация, выберите 0,1 сек.  Save for Web (Файл - Сохранить для Веб), формат GIF, 256 цветов.  - Импортировать - Кадры видео в слои. например, 47.gif (так как, файлы GIF не будут там видны) Нажимаем "Загрузить" Появляется еще одно окно, там мы нажимаем "Да" увидеть, как в панели Слои, так и в панели Анимация. анимацию. | |
| Просмотров: 437 | Загрузок: 0 | Рейтинг: 0.0/0 | |
| Всего комментариев: 0 | |




